使用 Cloudflare + GitHub + Hexo 搭建高效免费的个人博客
本文最后更新于 2026年1月26日 晚上
引言
在日常工作和学习中,我们常常会遇到各种问题,并在网上找到解决方案。然而,时过境迁,当类似问题再次出现时,我们可能早已忘记当初是如何解决的,不得不再度花费大量时间精力重复搜索。如果能将这些宝贵的经验记录下来,岂不事半功倍?
不仅如此,个人的所思所感、心得体会,同样值得记录与分享。博客,正是这样一个理想的载体。
也许有人会问:市面上已有众多成熟的博客平台,为何还要自建?诚然,国内平台如 CSDN(其商业策略常被诟病)、博客园(发展略显停滞)等存在各自的局限。相比之下,自建博客的优势显而易见:
- 高度自由定制:完全掌控页面设计、布局与功能。
- 丰富的插件生态:借助 Hexo 庞大的插件库,轻松扩展所需功能。
- 极致的性价比:依托 Cloudflare 和 GitHub Pages 的免费服务,搭建成本几乎仅为域名费用。
因此,利用 Hexo 搭建个人博客,不仅实用,而且非常经济。
所需工具与环境
- 操作系统:Linux (推荐) 或 Windows (配置相对复杂,建议使用 Windows Subsystem for Linux - WSL)。
- 代码托管与发布:GitHub 账户。
- CDN、DNS 与 HTTPS:Cloudflare 账户。
- 域名:用于访问你的博客 (推荐在 Namesilo 等平台注册,并可无缝托管至 Cloudflare)。
- 运行环境:Node.js (推荐安装lts版本)。
Node.js安装
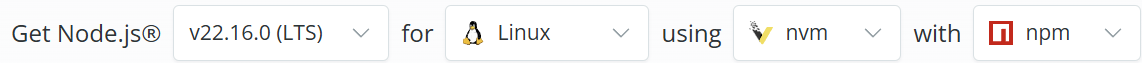
推荐安装lts版本,访问[Nodejs官网](Node.js — Download Node.js®),选择合适的平台以及安装方式,这里以Linux平台下为例,选择Lts版本,for选择linux,using选择nvm,with选择npm,接着官网会给出安装命令

1 | |
安装完成后重启终端(或新开一个bash),使用node -v和npm -v来检查是否正确安装。
注意事项
受网络因素影响,有可能会卡下载或连接不上,建议使用科学上网,对于npm,如果嫌其太慢,可以使用淘宝的cnpm来进行代替,笔者这里一直采用科学上网,所以采用npm,对于使用cnpm的读者,后续命令请将npm替换为cnpm即可。
Hexo
安装
在完成了Node.js安装之后,安装Hexo就很简单了,使用下列命令即可安装
1 | |
在终端输入后直接回车便可自动安装,待安装完成后输入hexo -v来验证是否安装成功
新建博客
在hexo安装完成后,切换到你希望存放博客文件的目录,使用下列命令来创建一个博客
1 | |
成功后会输出下列信息
1 | |
接着进入博客目录,修改配置文件_config.yml,主要修改下列几项
1 | |
接下来就可以生成本地预览了
1 | |
接着访问http://localhost:4000/即可预览博客,正常情况下你应该能看到如下界面

至此,你已经成功搭建了一个博客了,对于主题,这里笔者推荐两个fluid,next,这两个都是比较新的,对hexo的一些新特性支持较好,更多主题请访问hexo官网查看。
以下为hexo常用命令
1 | |
Github
ssh配置
首先使用下列命令生成ssh密钥
1 | |
接着获取公钥内容
1 | |
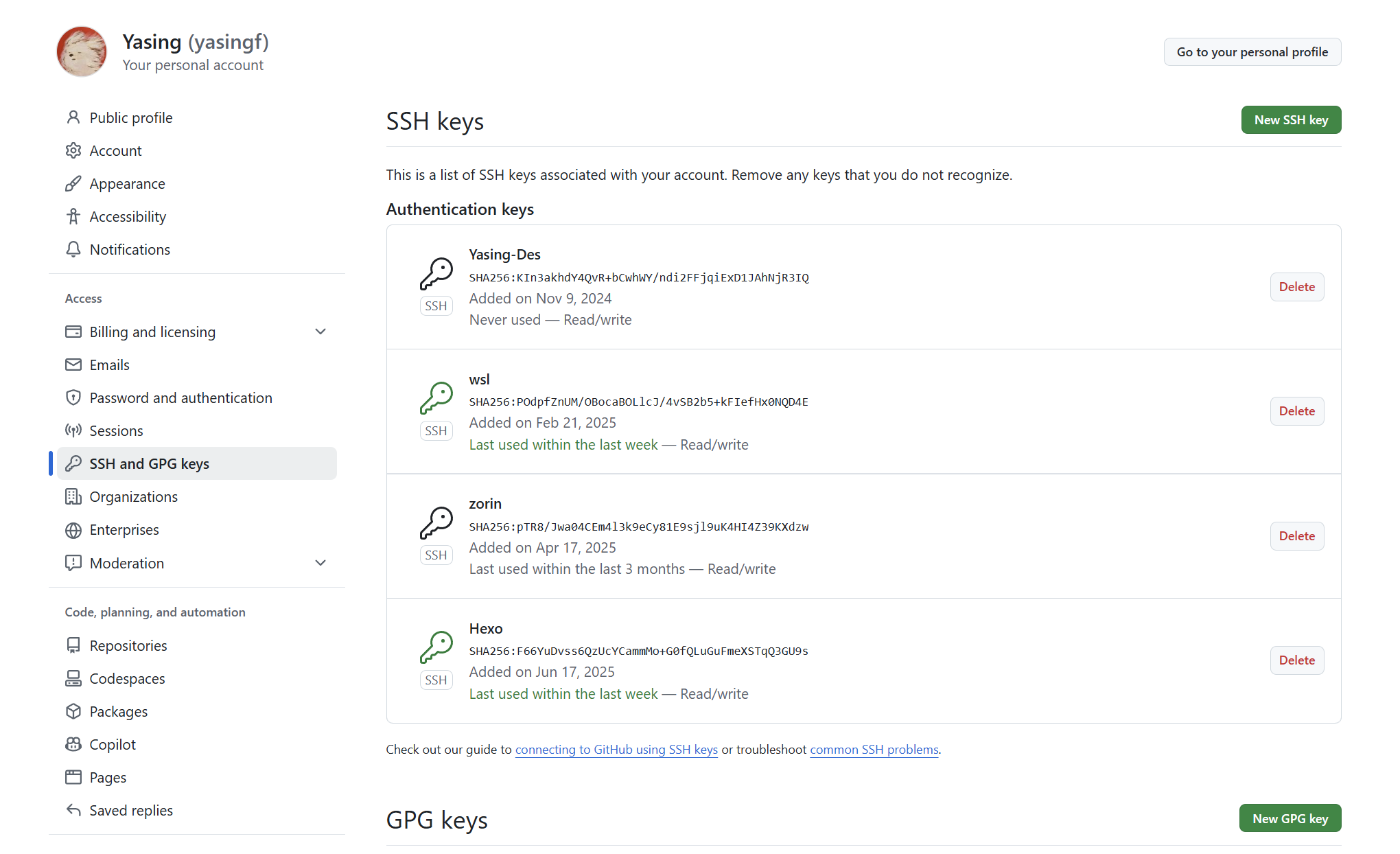
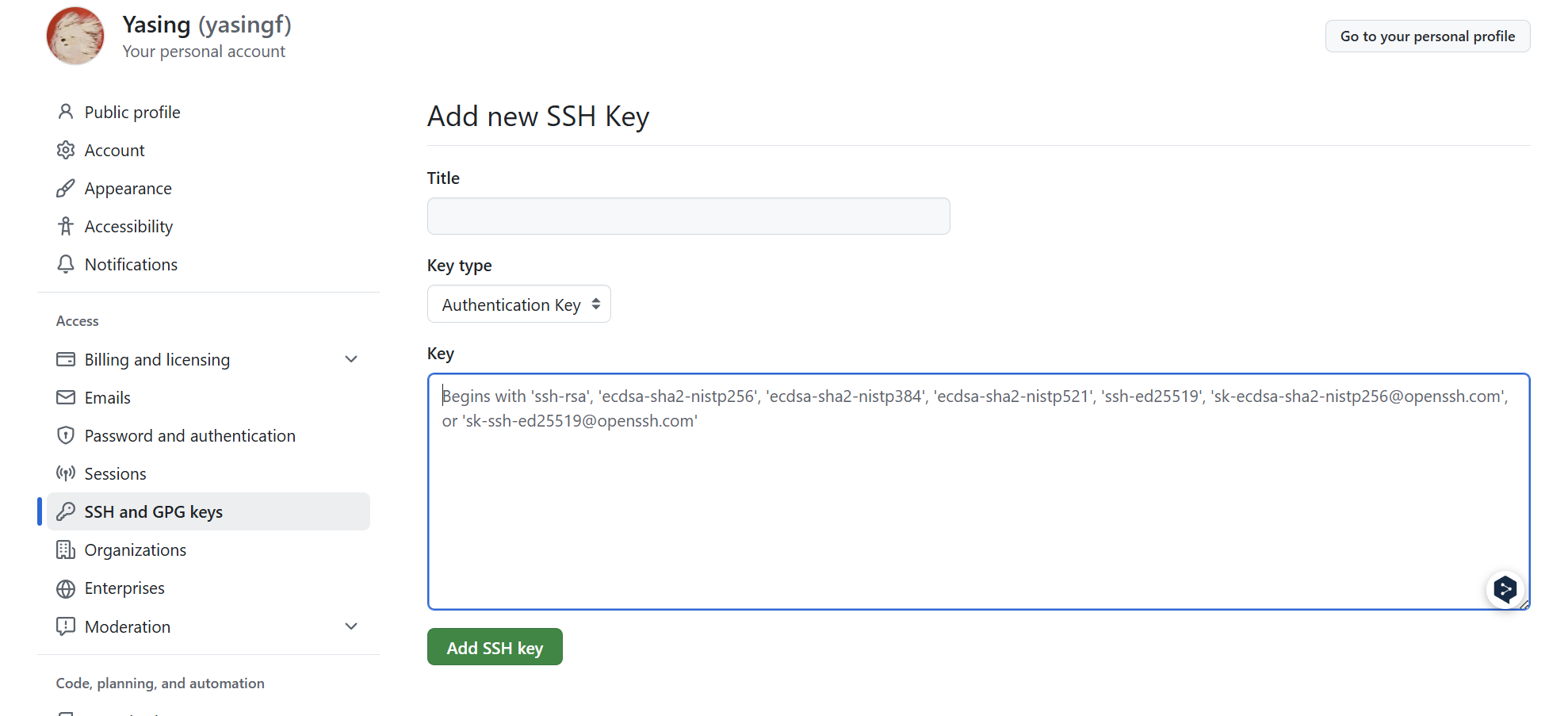
GitHub设置中添加公钥,打开GitHub设置界面,选择SSH and GPG keys –> new SSH key,名称随意,粘贴刚刚复制的密钥


使用以下命令检测是否配置成功,出现successful字样即为成功
1 | |
新建仓库
Github Pages(不稳定)
对于使用GitHub Pages的读者,需要创建一个名为username.github.io的仓库,username为GitHub用户名,在yml文件中配置好deploy后,使用下列命令即可完成博客搭建
1 | |
后续更新只需要使用下列命令即可更新GitHub Pages
1 | |
CloudFlare(推荐)
由于GitHub在国内的访问并不稳定,有概率无法打开网站,因此推荐采用CloudFlare+域名的方式来托管博客,操作如下
在github上新建一个仓库(名称随意,但仓库权限最好设置为私有,以防hexo中一些配置用到ID和Key泄露)
接着回到博客目录下,使用下列命令来将本地内容push到GitHub
1 | |
至此就成功将博客存储在GitHub,后续更新只需要commit并push即可。
Cloud Flare和域名
域名购买流程可以参见NameSilo域名购买与使用全流程
域名托管详见Cloudflare托管域名,只需要将域名托管到Cloudflare即可,不需要申请ssl
Cloud Flare Workers
登录cloud flare官网,选择计算(Workers),选择创建-pages,导入现有git存储库


接下来需要绑定GitHub账号,选择你存储博客的仓库

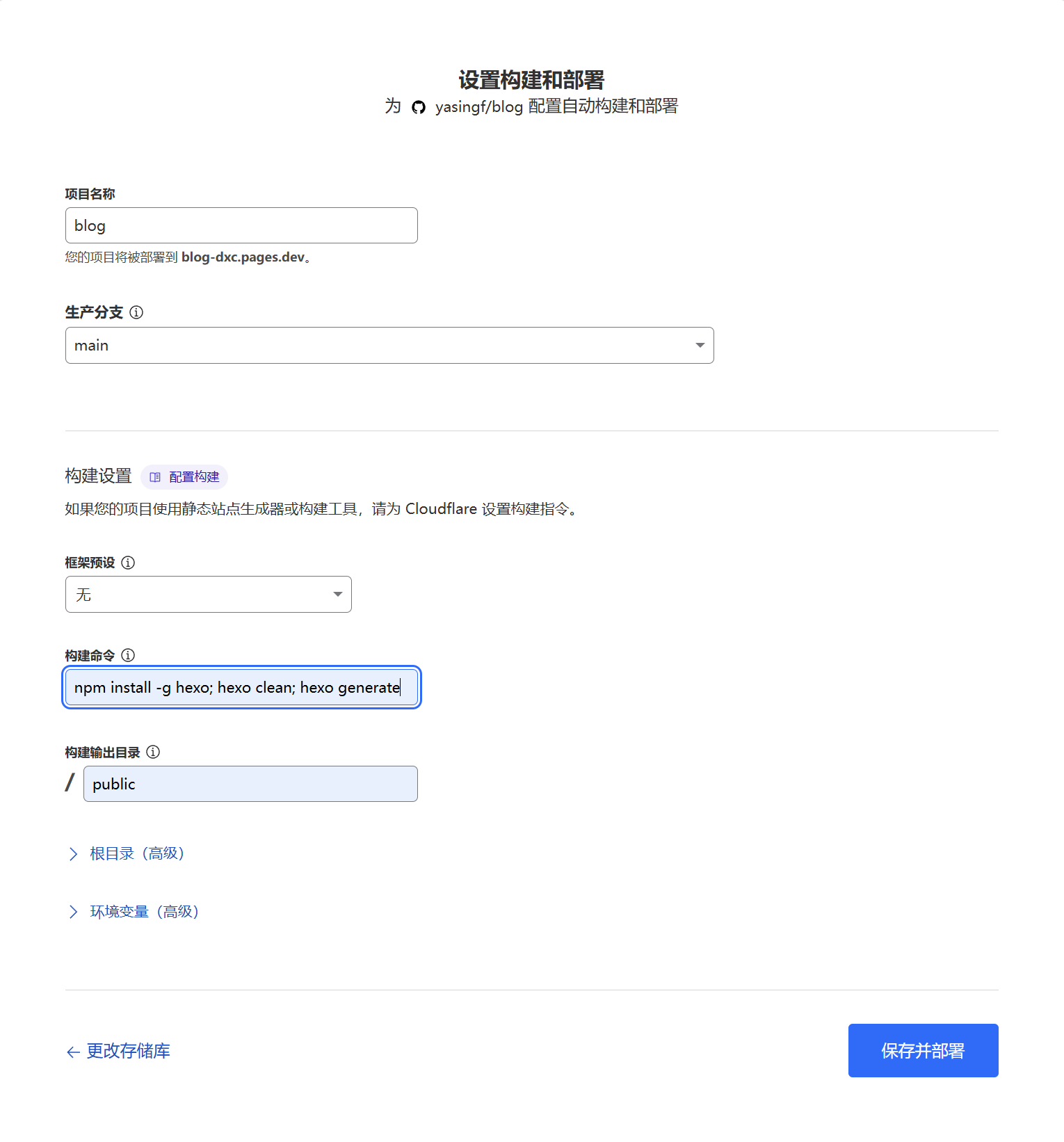
构建命令如下
1 | |
构建目录输出/public,保存并部署,即可将博客托管在cloud flare上。
接着回到主页面,选择我们创建的worker,进入自定义域,将我们托管的域名添加进去,这样我们就可以通过域名进行访问,后续博客的更新只需要更新GitHub仓库,cloudflare会自动拉取并构建。